wordpress网站视频和图片懒加载插件的对比与使用 a3 Lazy Load
都说wordpress网站速度慢,三人成虎,养虎为患,今天WPMI(微信公众号:wordpress迷)就推荐个使wordpress网站提速度的插件。
特别是图片或者视频较多的站,用个懒加载插件将大大减少一时的http(s)请求、减少服务器端压力,使服务器按需加载。
对于用户体验,懒加载仅在用户可见时(滚动到图片/视频/iframe)才在页面上显示图像和视频或iframe。
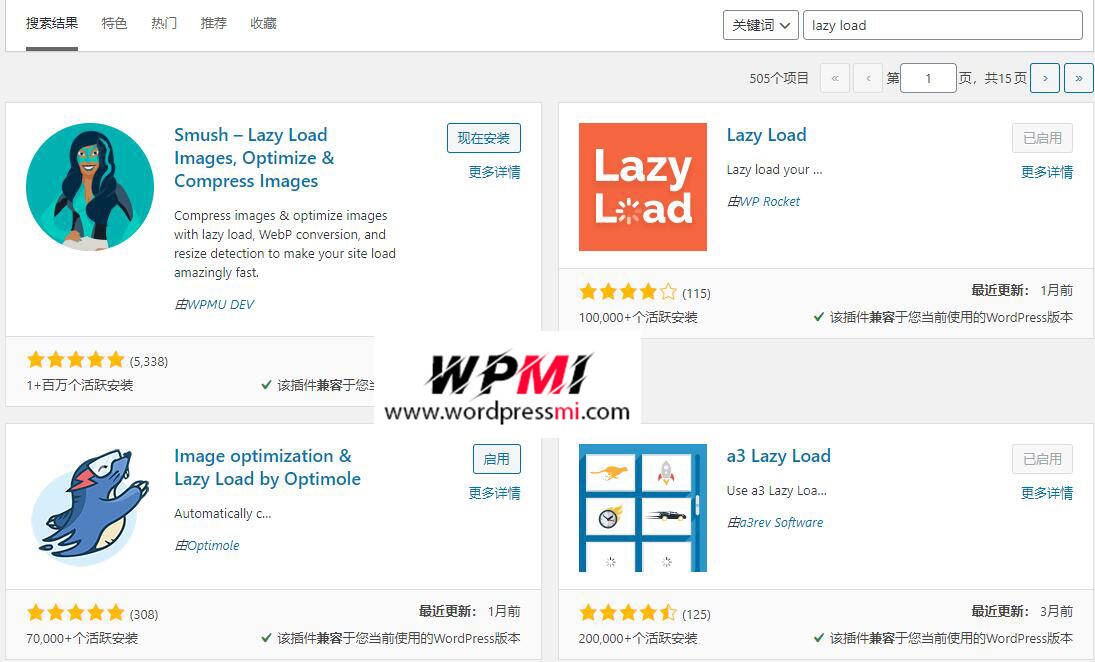
下面我来看看wordpress里的搜索结果:

这四个插件我都安装测试过了,其中Smush、Imageoptimization广告和多余的功能太多,这里就不展开了;我们这次wordpress插件推荐主要是针对懒加载这个功能。
其他的功能不看,比如这两个插件中有图片优化、图片压缩的功能,甚至提供CDN功能;但我们用上这些功能的几率不大。如果需要,直接装个国内CDN插件就能解决。
最后猫斯基选择了两款插件来给大家介绍。
Lazy Load
之所以选中这款,是因为它们功能足够单一、没有什么多余的功能,而且使用也方便;即使不太懂英文也能轻松上手。
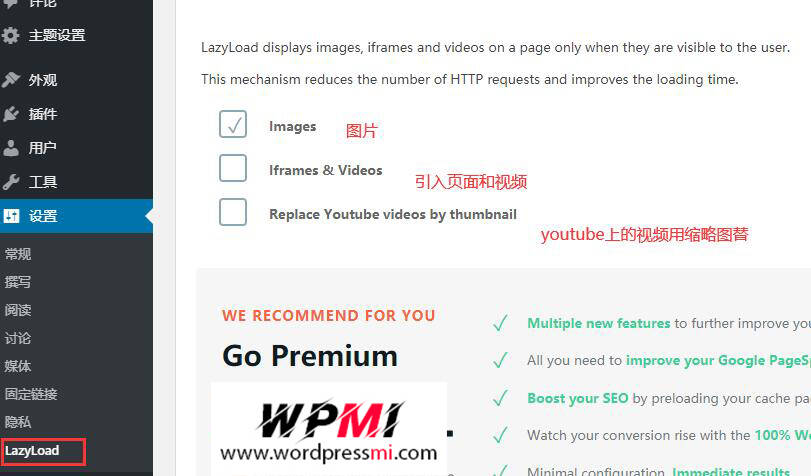
先看看这个插件的设置:

插件是英文的,只要在我标注的地方选中就可以了。上图只选中了图片,意思就是只对图片懒加载。
a3 Lazy Load
这款插件的功能齐全。可以轻松定义哪些元素延迟加载,以及何时在用户浏览器中可见。
下面我来数一数这个插件的功能:
- 支持水平滚动,可以在容器里进行水平滚动时懒加载。
- 视频懒加载
- iframe懒加载
- 内置对
WordPress AMP插件的自动支持 - 内置对
Better AMP插件的支持 - 兼容JETPACK站点加速器(光子)
- 支持WEBP图像懒加载
- 三种延时加载效果
- 可以在
wp_footer()里加载插件js脚本 JAVASCIPT禁用后退,如果用户在浏览器中关闭了JavaScript,则该插件会内置Noscript后备功能。使用underscore.js的开发人员可以使用Noscript参数从Lazy Load中排除其插件内容。- 支持WordPress多站点
- 支持支持jQueryMobile框架
对于其他插件,a3 Lazy Load也做了兼容,官方测试可以兼容的插件有
- Plugin – Advanced Custom Fields (Free and Premium) 高级自定义字段(免费和高级)
- Plugin – WooCommerce
- Plugin – JetPack
- Plugin – Elementor (Free and Pro) 元素生成器(免费和专业版)
- Plugin – WP Offload
- Plugin – WP Super Cache, W3 Total Cache, Autoptimize
- Plugin – Youtube Embed
- Plugin – WordPress AMP
- Plugin – WPTouch. 如果已安装WPTouch,则设置为不适用于手机
- Plugin – MobilePress – 如果安装了MobilePress,则设置为不适用于手机
- WebP Plugins – Smush, EWWW Image Optimizer, Imagify, WebP Express
- Plugins – 不会与任何内置延迟加载的插件冲突
- CDN – JetPack Accelerator, Cloudfront, Cloudflare 和所有其他已知的CDN架构。
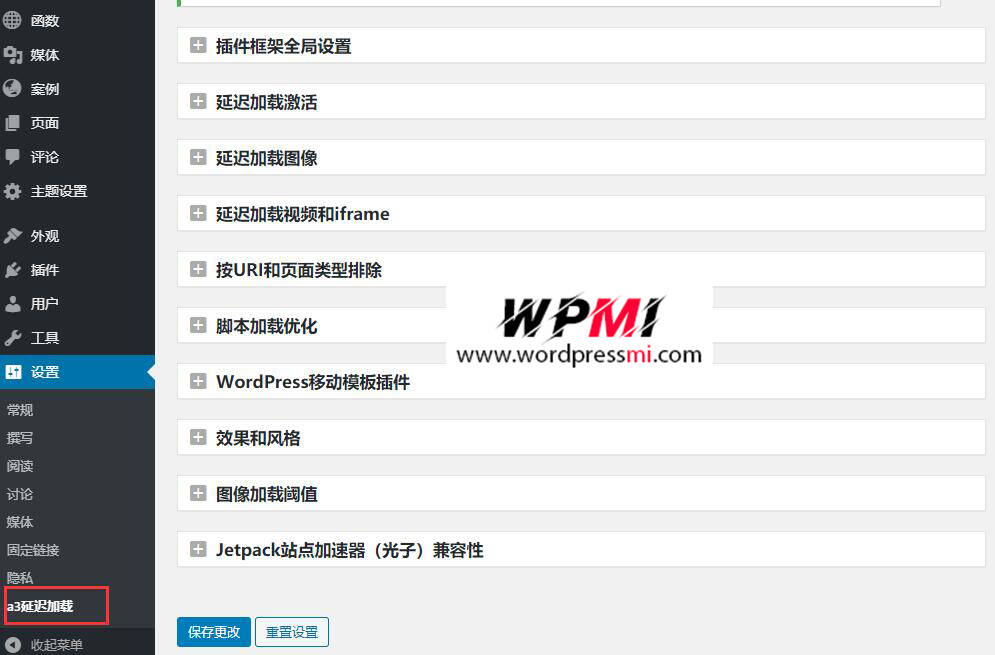
功能介绍完了,我们来看看这个插件的设置选项:

可谓是细致入微了。
可惜的是该插件没有中文版,设置选项都是英文的。我搜了一下,没发现这个插件的中文版,WP迷有时间就会翻译下,可不定期来此页面看下是否有中文版。
插件下载
可在wordpress网站后台搜索安装,也可在下面下载之后上传安装。
本文由 微信公众号:WordPress迷 原创发布。
著作权均归用户本人所有。独家文章转载,请联系本站管理员。获得授权后,须注明本文地址! 本文地址:https://www.jianzhanmi.com/lanjiazai.html

