wordpress表格插件 TablePress 及插件扩展响应式表格等的使用教程
是否还为网站中的表格发愁?
是否还为网站的表格在移动端显示错位发愁?
今天WPMI(微信公众号:wordpress迷)将向大家介绍一款,不,两款插件,之后大家就可以随心所欲的填写表格了。
TablePress
TablePress 可以使您能够简便地创建和管理漂亮的表格。
您可以使用短代码将表格显示在文章、页面或者小工具中。
表格可以通过常用的电子表格软件编辑,所以不需要编程。
表格中可以包含各种类型的数据,甚至支持公式计算。
TablePress 使用额外的 JavaScript 库来为网站访客提供诸如排序、分页、过滤等其它功能。
表格可以通过 Excel、CSV、HTML 和 JSON 等文件格式导入或导出。
使用教程
安装插件之后,您可以在 WordPress 控制面板的“TablePress”页面创建或者管理表格。
要在一篇文章或页面中展示表格,将该表格的短代码 [table id= 嵌入到区块编辑器中的适当位置处的一个 “短代码” 区块中。每个表格都一个唯一的 ID,需要与短代码中的 ID 相对应。
如果想改变表格的样式。您可以通过在“插件选项”页面的“自定义 CSS”文本框中输入 CSS 代码来实现。
还可以在表格的“编辑”页面勾选相应的复选框来添加诸如排序、分页、过滤、交替行背景色、高亮行、显示表格名称和/或表格描述等功能。
下面我们来实际操作一下创建表格,并把表格显示在文章详情页里。
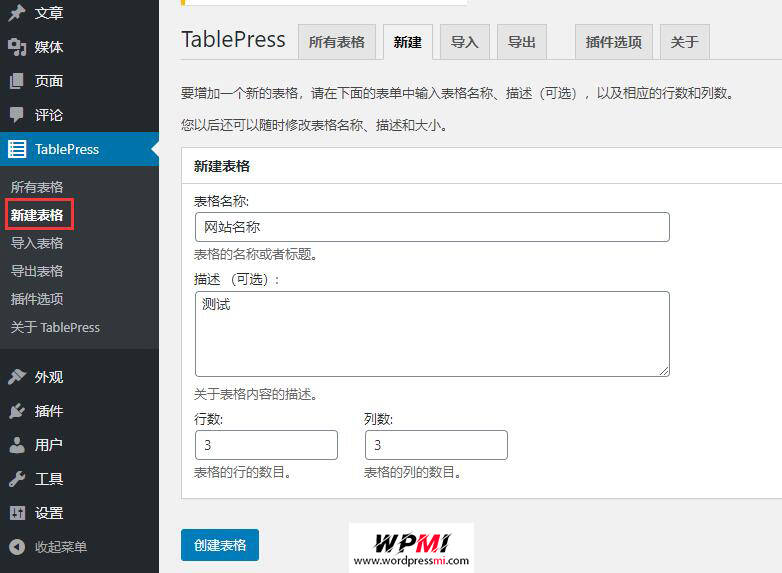
创建表格

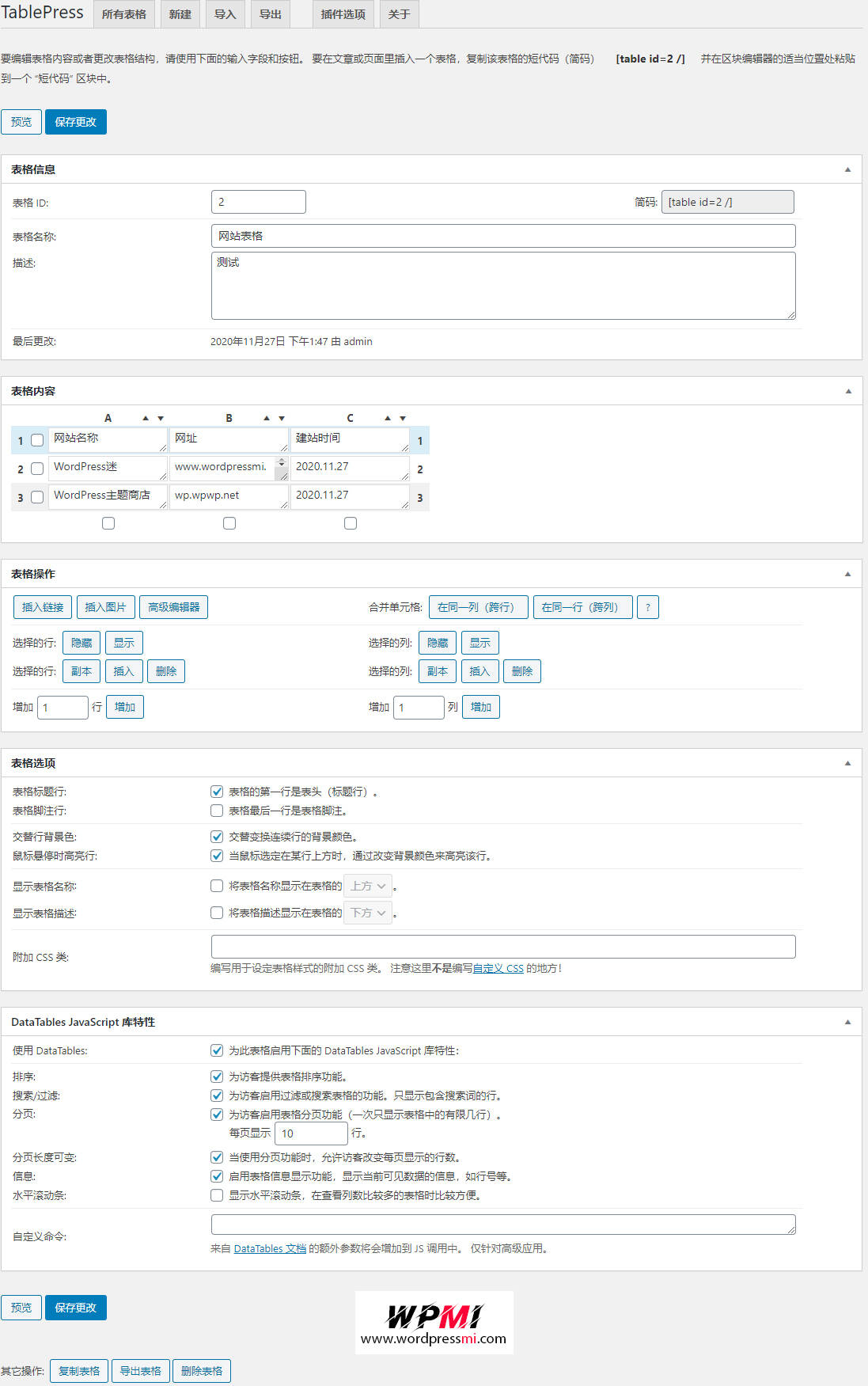
编写表格

复制表格短代码

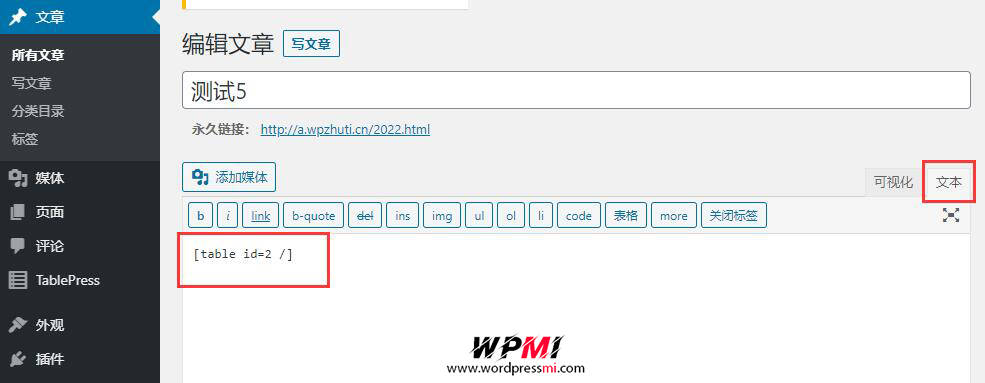
黏贴短代码到文章编辑器

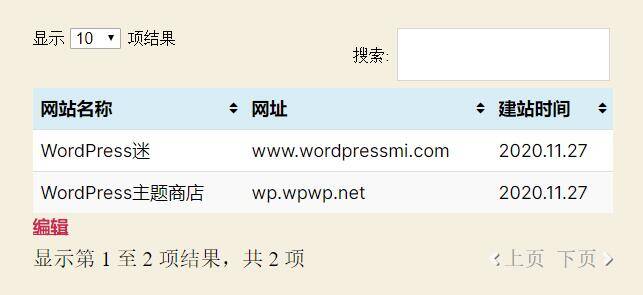
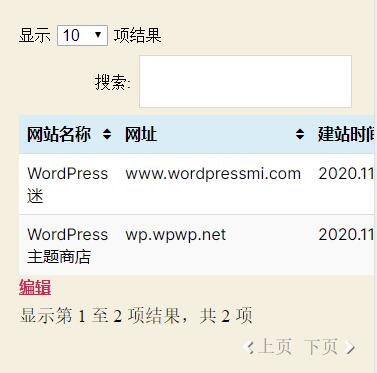
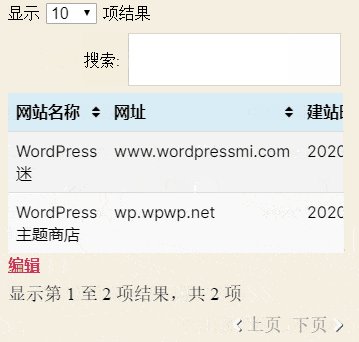
前端显示

此时的表格,在手机端查看会出现错位的情况。

下面我们就来解决这个问题。
tablepress responsive tables
要想解决手机端错误的情况,就得用tablepress responsive tables这个tablepress的扩展插件。
该扩展提供了四种方法来解决此问题:
flip:在此模式下,扩展程序会通过将表的侧面翻转(行显示为列,反之亦然)并使其水平滚动来更改表的布局。对于纯数据/文本表,此模式是一个很好的解决方案,但通常在带有图像的表中不能很好地工作。
scroll:此模式可解决因表格太大而无法完全显示上一个模式的水平滚动。这样,用户仍然可以访问所有表数据。如果带图像的表不会自动调整大小,可以选择这个模式。
collapse:该模式可以向表添加隐藏/扩展效果。它从那些本来会被截断的列中隐藏数据,并将数据添加到每个条目下方的可折叠的行中。可以使用“ +”和“-”按钮显示和隐藏该行。此模式在显示某些“主要”列的附加信息的表(例如目录表)中特别有用。
stack:此模式将一行的单元格彼此重叠显示,而不是彼此相邻。这将使表更加狭窄,因为它似乎只有一列。但是,由于来自表头行的列标题单元格将不可见,因此此方法最适合于容易识别其信息的文本数据,例如在目录表中。
需要注意的是:在前三种模式中,排序、过滤和分页将继续起作用!对于stack模式,将无法排序。
好了,定义看完了,是不是觉得没看懂?没事,下面的图将让你一目了然。
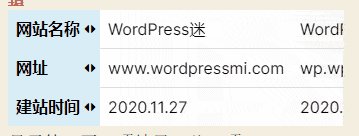
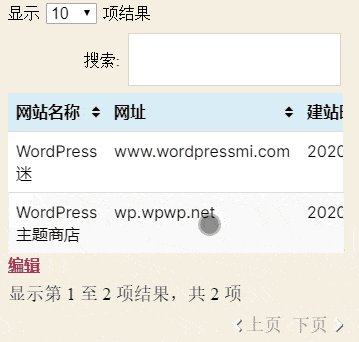
flip

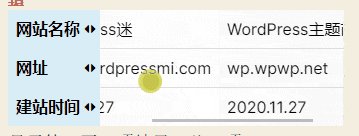
scroll

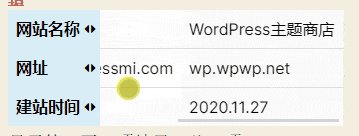
collapse

stack

看完图,是不是容易理解了?
下面我们将学习如何使用这四种模式。
响应式表格使用教程
假如某个表格的短代码为
[table id=2 /]
将此表格变成四种响应式的表格
[table id=2 responsive="flip" /] [table id=2 responsive="scroll" /] [table id=2 responsive="collapse" /] [table id=2 responsive="stack" /]
实际使用中,选择一个模式即可。(这里四种模式全都列出来,只是为了演示)
flip、stack的进一步自定义
flip、stack两种模式还可以再进行自定义,即可以选择让表格在手机、平板、电脑上的显示方式。
举个例子就明白了:
[table id=2 responsive=flip responsive_breakpoint="phone" /]
这行短代码的意思就是 表格在手机端显示成flip模式,非手机端就是默认的模式了。
[table id=2 responsive=stack responsive_breakpoint="tablet" /]
这行短代码的意思就是 表格在手机端、平板上显示成stack模式,电脑端就是默认的模式了。
具体的规则如下:
phone:flip或stack模式仅在手机(屏幕宽度小于768像素的设备)上使用tablet:flip或stack模式用于手机和平板电脑(屏幕宽度小于980像素的设备)desktop:flip或stack模式用于手机,平板电脑和中型台式显示器(屏幕宽度小于1200像素的设备)all:无论屏幕大小如何,所有屏幕均使用flip或stack模式
好了,到此为止,tablepress和它的响应式插件就介绍完了,希望对小白用户有所帮助。
tablepress扩展一览表
tablepress表格插件还有很多其他的功能性扩展,我在下面列出来,如果有需要介绍使用方法的朋友,可联系我或留言。
- Automatic URL conversion,即让输入的网址自动转换成可以点击的链接。
- PHP code in table cells,即解析并执行表格单元中的PHP代码。
- Row Filtering,即只显示表中有过滤词的行,没有过滤词的行将不显示。这样一个大表,显示的时候就可以分成几个小表显示。
- Single Cell Content Shortcode,即提取表格中某个单元格的值到页面上。
- Table Row Order,即在前端显示的时候按照你设置的顺序显示(随机、倒序、正序)。
- DataTables Sorting plugins,支持某些数据类型(例如带有货币符号的货币值,与文本结合的数字或欧洲日期)的排序
- DataTables Buttons,此扩展程序可以向表中添加更多功能,即“复制到剪贴板”,“保存到PDF”,“保存到Excel”,“保存到CSV”的按钮”,“打印视图”和“列可见性”。
- DataTables FixedColumns,此扩展使您可以固定表左侧和右侧的列。
- DataTables FixedHeader,当用户滚动浏览页面上的长表时,此扩展程序会将表的标题行固定在屏幕顶部。
- Pagination Length Change “All” Entry,对于某些大表,将“所有”条目添加到表左上角的“分页长度更改”下拉框中(如果启用了分页);比如每页10行数据,一共100行,那么在前端你要看完这100行需要翻9页,有了这个扩展,可以一次查看全部。
- Change DataTables strings,更改表周围可见的某些功能(如“搜索”和“分页”)的文本字符串。
- DataTables Column Filter,该插件可将过滤框添加到表脚行。
- DataTables ColumnFilterWidgets,可用于在表格上方添加过滤下拉框。每列都会有一个选择框,其中包含该列中所有可能的值。
- DataTables Counter Column,该插件可将表的第一列转换为带有“计数器”的列,该列具有表的行号。该列不可排序,并且在将排序和过滤应用于表时保留在原位。
- Change the [table] Shortcode,更改使用的简码的名称,即将table改成你想要的字符串,如tablemi。
- Change the Admin Menu Name,默认情况下,TablePress将作为“TablePress”添加到wordpress后台管理菜单中。此扩展允许将其更改为任何其他字符串,例如“Tables”。
- Larger Edit Input fields,有些人在单个单元格中需要输入很多内容,因此希望在表格的“编辑”里具有较大的文本字段,这款扩展即可实现。
- Automatic Periodic Table Import,有些人在其他程序(例如Excel)中维护表,并定期(例如每天两次)将其作为CSV文件保存到服务器。然后,手动将表导入TablePress进行更新。这款扩展可以使此过程更简单。只需要配置一次,然后将定期从服务器或URL导入文件,并用文件中的数据替换现有表。
插件下载
可在wordpress网站后台搜索安装,也可在下面下载之后上传安装。
本文由 微信公众号:WordPress迷 原创发布。
著作权均归用户本人所有。独家文章转载,请联系本站管理员。获得授权后,须注明本文地址! 本文地址:https://www.jianzhanmi.com/tablepress.html

